・Photoshopで画像サイズと解像度を変更するやり方について詳しく知りたい!!
・Photoshopでイメージ通りの雰囲気に合わせた解像度の流れを1から理解して変更してみたい!!
・Photoshopで印刷目的に合わせたサイズの変更を1から流れを知りたい!!
そんなあなたに!!この記事ではPhotoshopでの画像サイズと解像度を変更方法について1から詳しく紹介しています
※全話まとめ一覧はこちらからどうぞ↓↓(随時更新中♪♪)

※前回お話はこちらからどうぞ↓↓


今回は画像サイズと解像度について紹介していくよ!!

はーい!!
画像サイズと解像度を学ぼう!!

加工した写真を実際にWebなどで使いたい際に画像サイズを変更したり、それに合わせて解像度を変更する必要があるからこそ、しっかり学ぶ必要があるんだ!!

そっかぁ!!頑張るぞー!!
「解像度」と「ビットマップ画像」とは?

そういえば、「解像度」ってなんなんだろう?

「解像度」とは、ビットマップ画像の細かさのことをいうんだ!!

ビットマップ画像?

ビットマップ画像とは点の集まりで構成される画像のことをいうよ♪

画像って点で出来てるの?

そうそう!!点の集まりで作られているため、拡大していく際に画像が荒くなってしまう特徴がある一方で、きめ細やかな色表現ができる良さもあるんだよ♪

そうなんだ~!!写真や画像は基本的には点で出来てるってことなのかな?

そうだね♪基本的にビットマップ画像でできているね~♪

そっかぁ~。ということは!!この点に着目して、変更していくということなのかな?

そうそう!!解像度はビットマップ画像の細かさを示しているというのは理解できたと思うから、この解像度の単位を見ていくのだけど、1 インチあたりのピクセル数(ppi)としてで示されるのさ!!

ほうほう!!

要するに、「解像度」が高いということは、1 インチあたりのピクセル数が増加する。すなわち解像度は高くなるということなのさ!!

なるほど~!!
実際にPhotoshopで画像サイズと解像度を変更してみよう!!

ではでは実際にPhotoshopで画像サイズと解像度について触れていこう!!

はーい!!
1.画像の「解像度」や「サイズ」を確認をしてみよう!!

まずは解像度について今の画像がどのくらいの解像度なのか、また画像サイズがどのくらいなのか確認してみよう!!


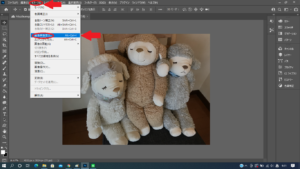
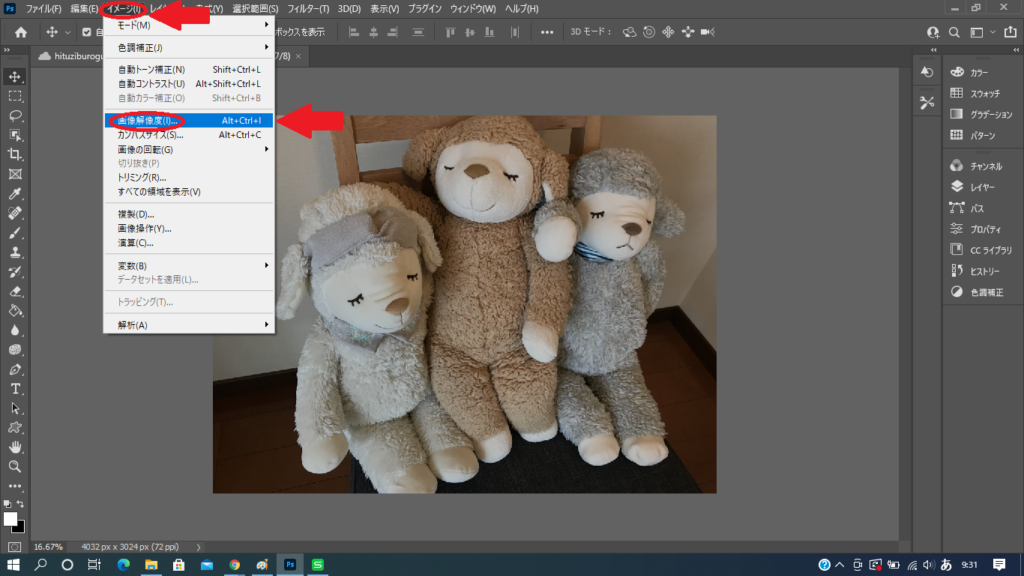
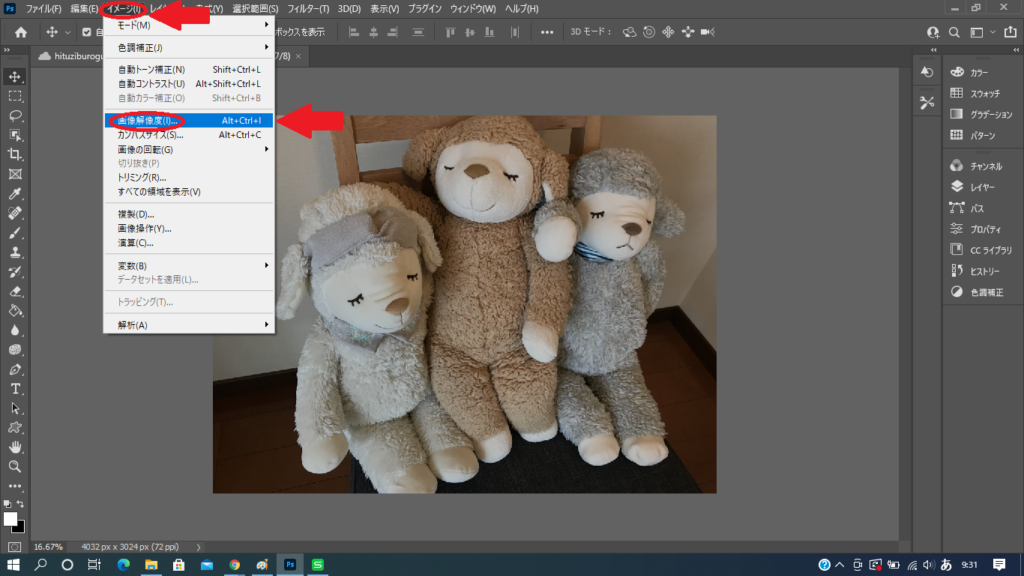
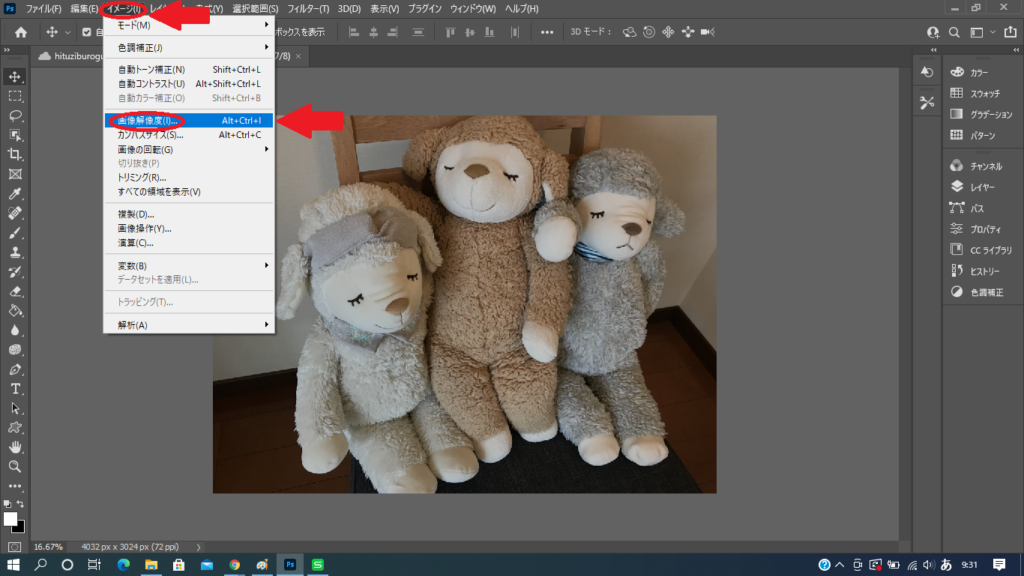
まずはPhotoshop画面の左上にある「イメージ」をクリックして、「画像解像度」を選択しよう♪

押したよ~!!


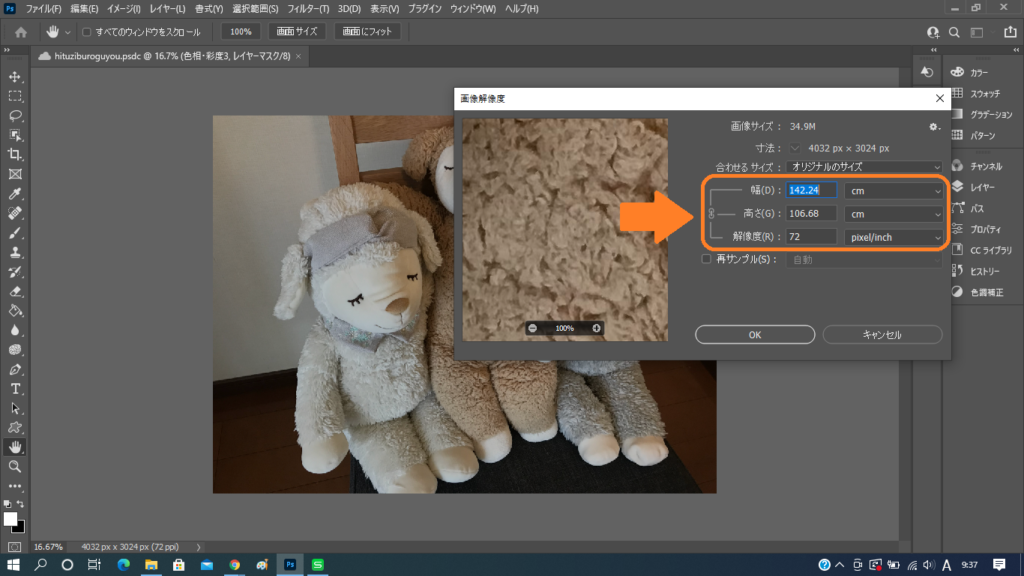
次の画面で、画像解像度の画面が出てくるのさ♪

出てきた~!!

この画面により、画像の幅・高さ・解像度がまとめて確認できるよ♪

ホントだ!!ひとまとめになってるから確認できるね♪
2.解像度を変更してみよう!!

お次は解像度を変更していくよ!!

はーい!!

解像度を変更についてだけど、2通りのやり方があるんだ!!

ほうほう
2.①画像サイズを変えずに解像度を変更する方法

まずは画像サイズを変えずに解像度を変更していくよ!!


先程と同様に、Photoshop画面の左上にある「イメージ」をクリックして、「画像解像度」を選択さ!!

はーい!!


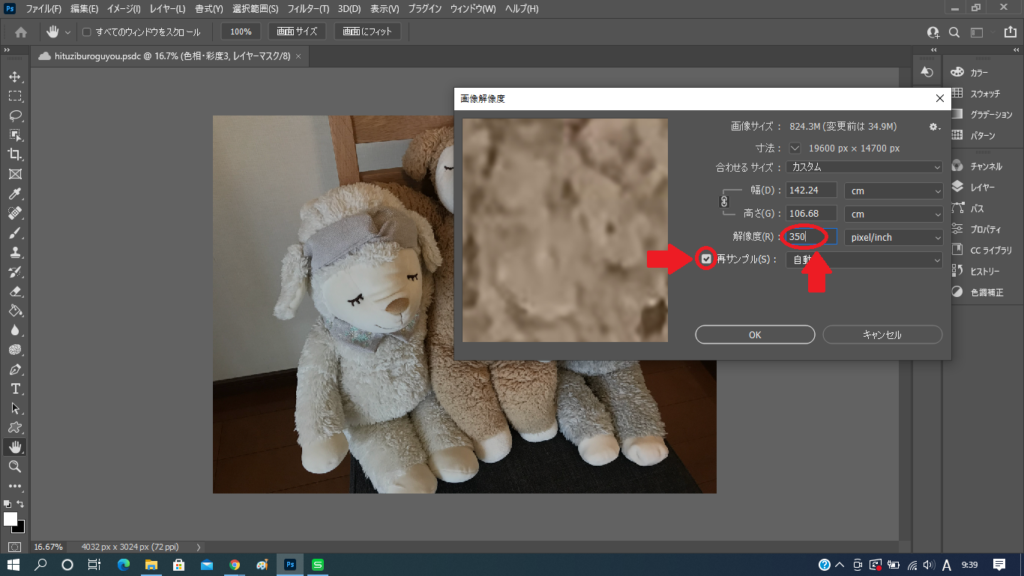
次に、「再サンプル」にチェックを入れて解像度を「350ppi」に変更してみよう!!


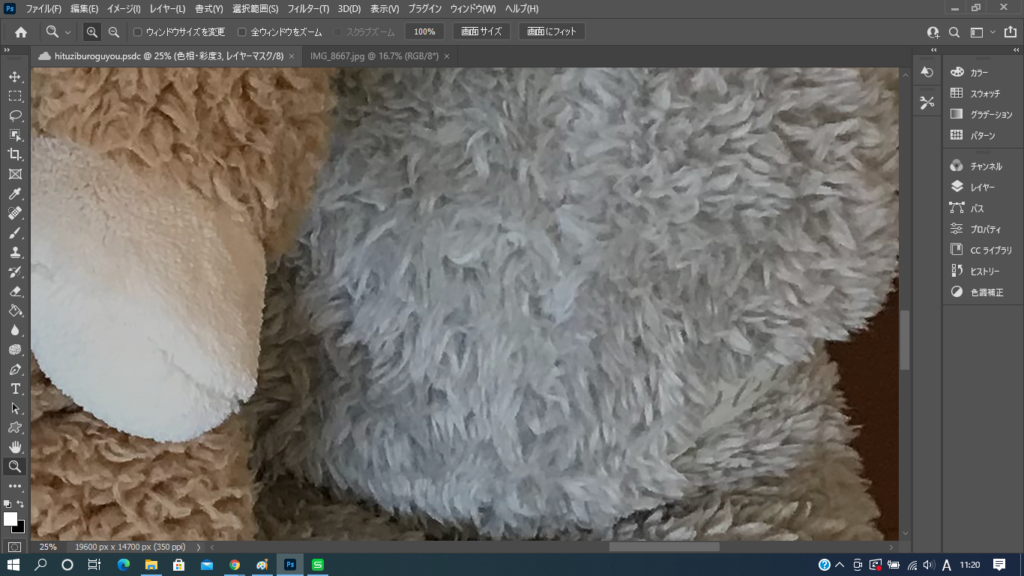
なんだか画像が荒くなったような…

そうなのさ!!幅や高さを変えないまま解像度を上げてしまうということは、画質は落ちてしまうということになるのだ~

うーん…どうしたら画質を下げずに済むのかな?

そのためにもう一つの方法があるよ!!
2.①画像サイズを変えて、解像度を変更する方法

次は、画像サイズを変えて、解像度を変更するやり方を紹介するよ!!


こちらも同様に、Photoshop画面の左上にある「イメージ」をクリックして、「画像解像度」を選択しよう!!

うんうん


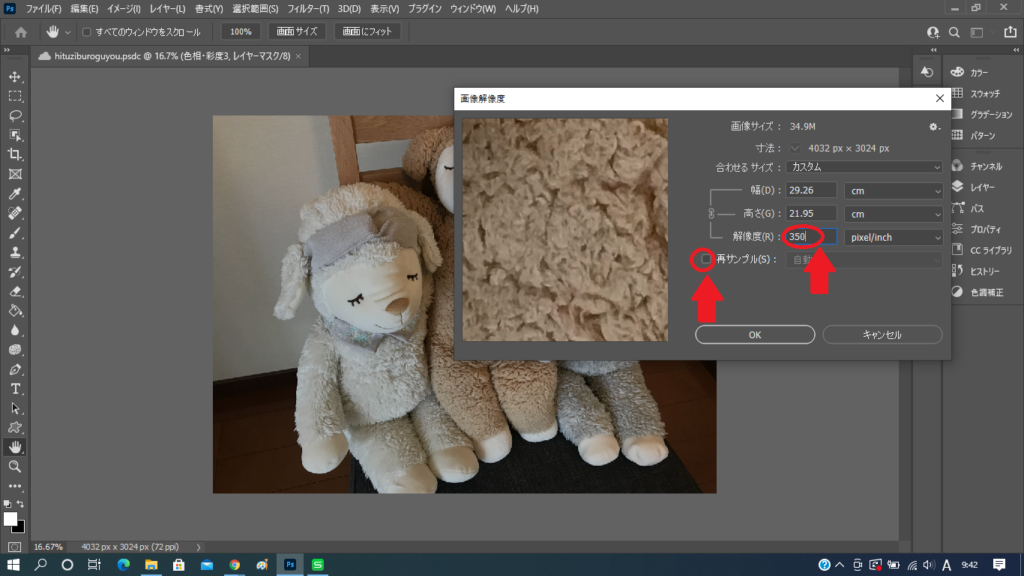
次に、「再サンプル」にチェックを外して解像度を「350ppi」に変更してみよう!!

はーい!!


画像が小さくなった?

そうなのさ!!再サンプルを外すことで画像サイズは小さくなるものの、Pixelの数値は変わらないことで、画質がそのまま保たれることになるよ!!
「画像サイズや解像度」の変更が簡易的な方法でもできる

お次は、簡易的な方法で画像サイズや解像度を変更してみよう!!

簡易的な方法?

そうそう!!画像サイズや解像度を変更する方法として簡易的な方法があるのさ!!

そうなんだ!!これは知っておきたいな~!!

そうだね♪ではでは始めるよ~!!

はーい!!
簡易的な方法で画像サイズや解像度を変更してみよう!!


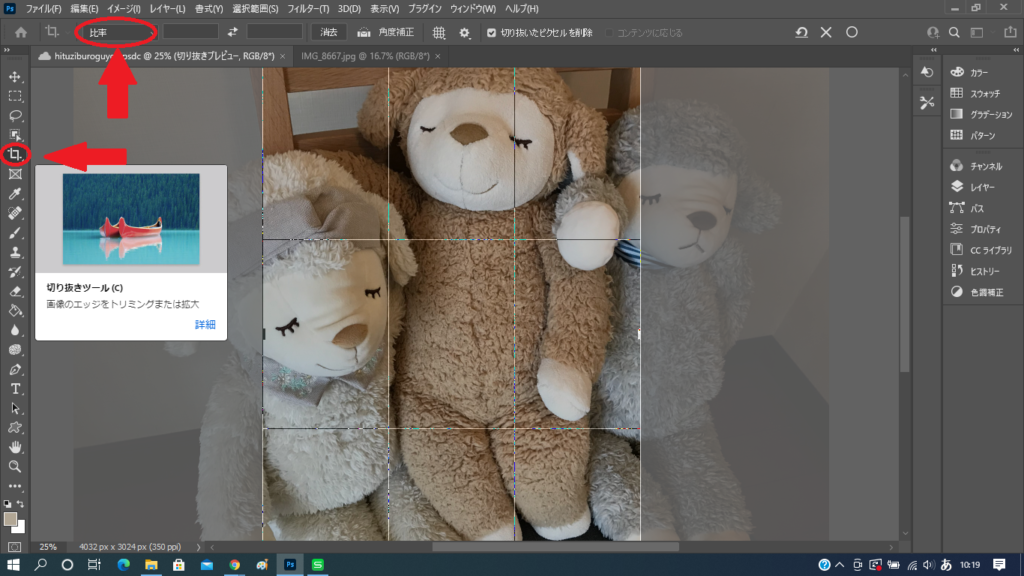
まずは画面左側にある切り抜きツールを選択して、画面上部に比率という文字が出てくるのを確認しよう!!


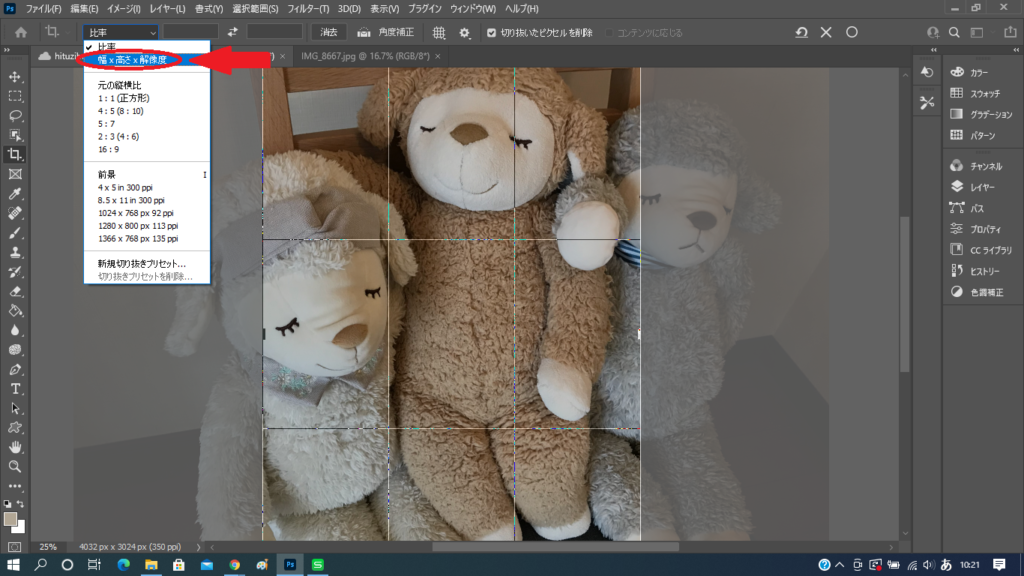
次に画面上部の比率の側にある矢印を選択してその中にある幅×高さ×解像度をクリックだよ♪

押したよ~!!


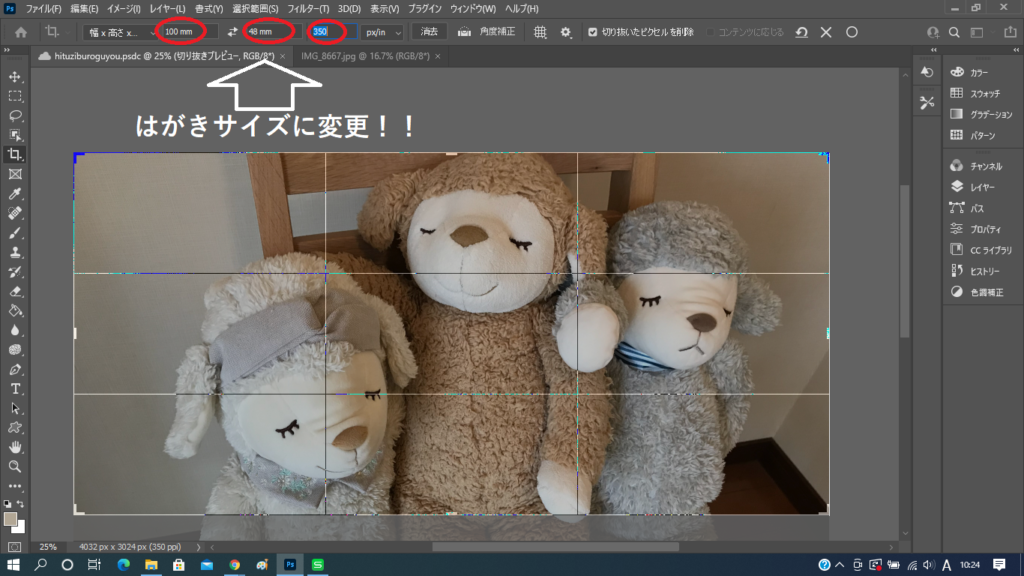
その調子だよ~♪そうしたら、画面上部の幅×高さ×解像度の数値を入力していくのだけど、例えば「はがきサイズ」としてみていくよ!!

はーい!!

幅×高さ×解像度の数値はそれぞれ「100mm×48mm×350px/in」に設定する必要があるよ!!

なるほど~!!一気にサイズが設定されるんだね~!!


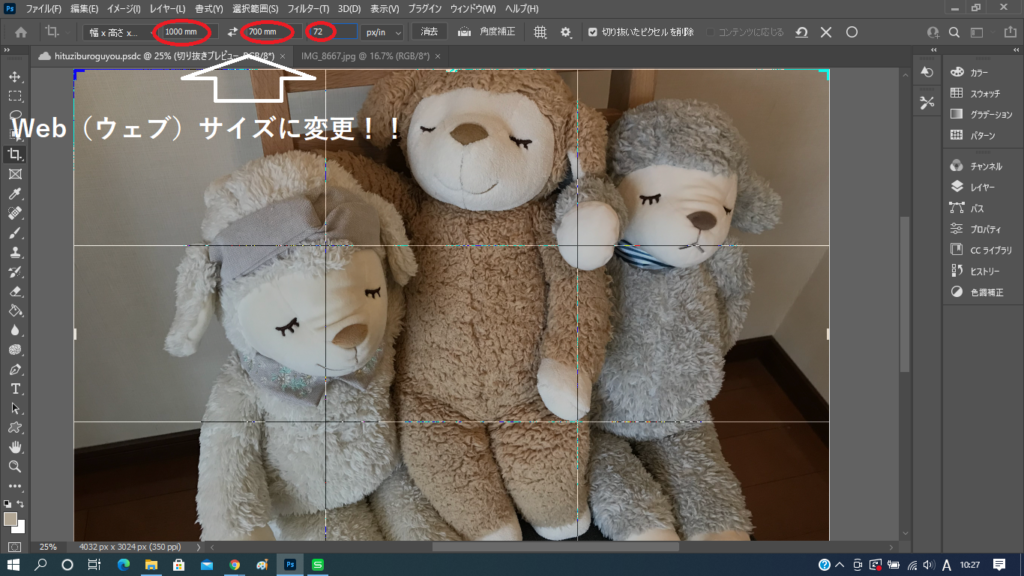
そうだね♪もう一つ例に挙げてみるね~!!例えば「Webサイズ」としてみていくよ!!

うんうん!!

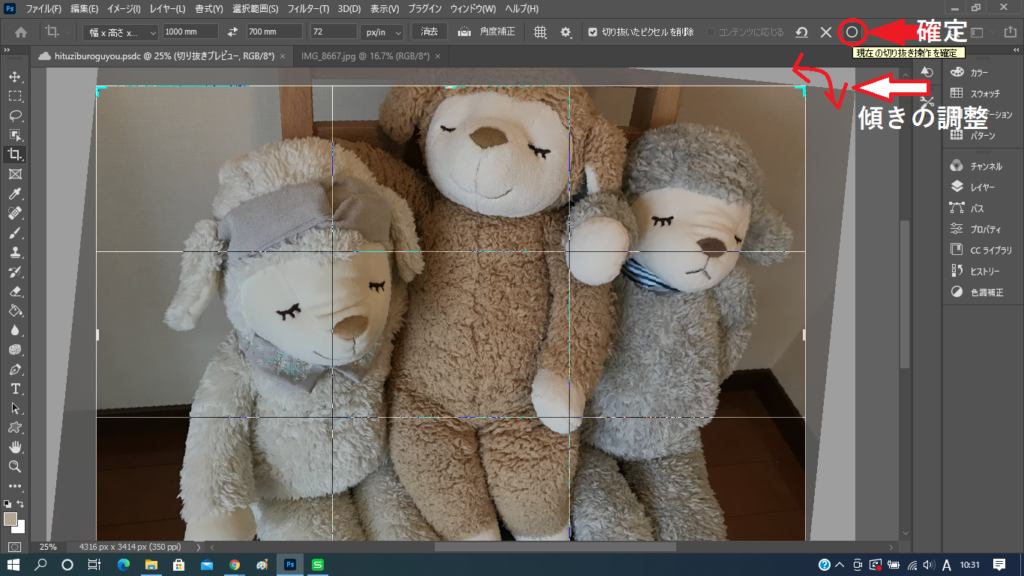
幅×高さ×解像度の数値はそれぞれ「1000mm×700mm×72px/in」に設定する必要があるのさ!!

ほうほう!!こちらもサイズが簡単に設定されるから便利だね~♪

うんうん!!そうだね~♪
傾きを調整しよう!!

サイズが決まったら、今度は傾きを調整していくよ~!!

はーい!!


画像の右上にカーソルを置いてスライドさせることで傾きを調整できるのさ~♪

ほんとだ!!画像が動いた~!!

傾きの角度が決まったら、画面上部にある「〇」をクリックして確定だよ~!!

わーい!!出来たぁ~!!

うんうん♪またひとつ前に進んだね~!!
使う形態に見合った、使いやすいやり方を選ぼう!!

一通り見てきたけど、「イメージから再サンプルを外して解像度を変更する」のか、「切り抜きツールを使って解像度を変更する」のか使う形態に見合った、使いやすい方を選ぶ必要があるね~!!

うんうん!!使う形態に見合った方法や自分にとって使いやすい方法など使用状況に応じて使っていけば良いんだね!!

うんうん!!

またひとつ賢くなった気分で嬉しな~♪

うんうん♪この調子で次も頑張っていこう!!
※第6話はこちらからどうぞ↓↓