・Photoshopで加工や合成するやり方について詳しく知りたい!!
・クリッピングマスクを使いいながら画像をくり抜くやり方をPhotoshopで知りたい!!
そんなあなたに!!この記事ではPhotoshopのクリッピングマスクを使う、画像の合成方法について1から詳しく紹介しています
※全話まとめ一覧はこちらからどうぞ↓↓(随時更新中♪♪)

※前回お話はこちらからどうぞ↓↓



はーい!!頑張るぞ!!

うんうん!!その意気さ!!
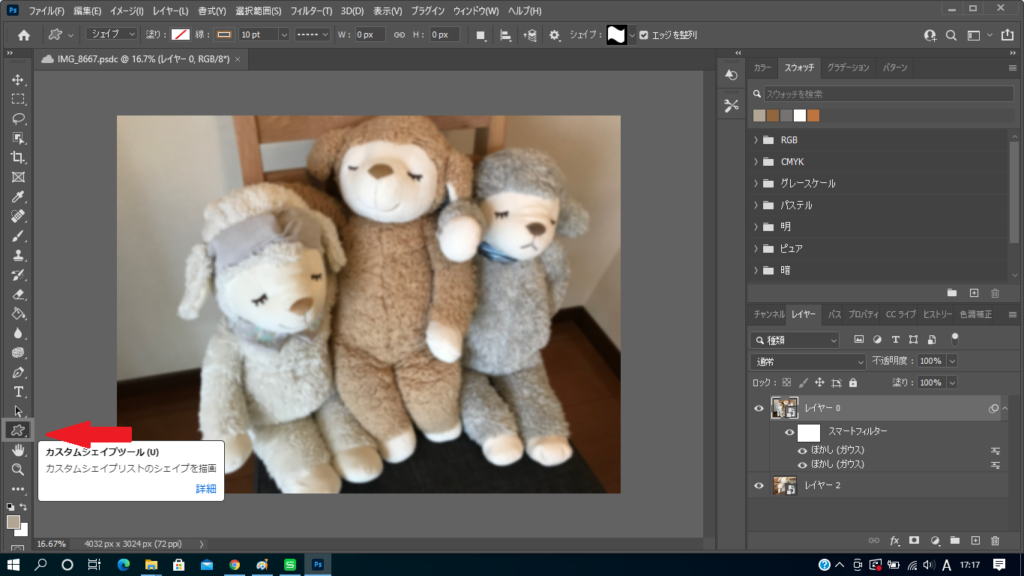
1.カスタムシェイプツールを使うにあたって


まずは、画面左側にある、「カスタムシェイプツール」を選択しよう!!

はーい!!
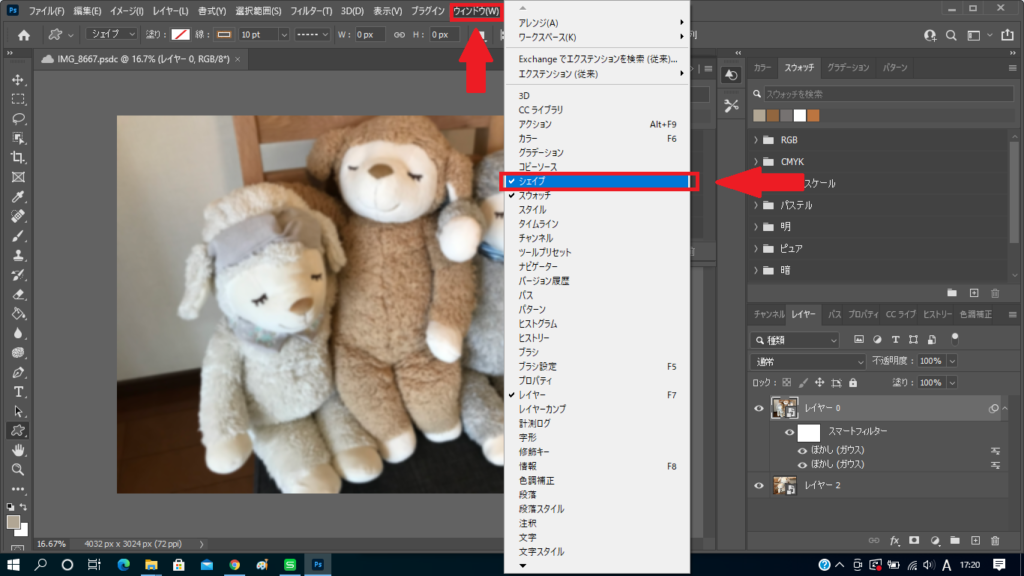
「シェイプ」を使うにあたり、従来の「シェイプ」を出す流れを知っておこう

お次はシェイプを使っていくのだけど、ひとまず、従来のシェイプを出すときの流れも説明しておくね


次に、画面上部のバーにある、「ウインドウ」をクリックしてね♪

押したよ~


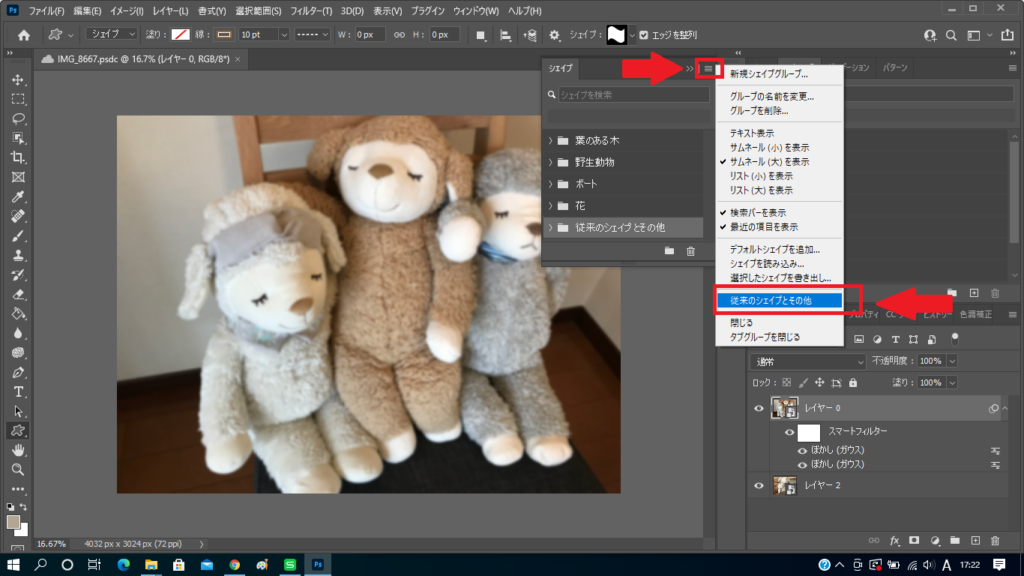
そうしたら、シェイプの右横にあるマークをクリックして、「従来のシェイプとその他」を選択してね!!

押したよ!!

うんうん♪そうしたら、「シェイプ」を使っていこう!!
2.「シェイプ」を選ぼう


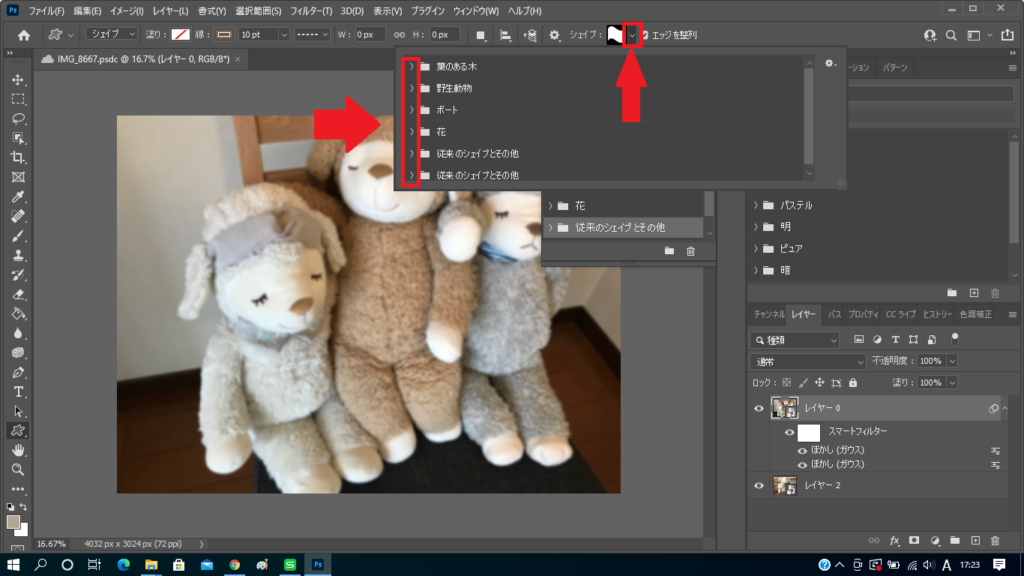
画面上部にある「シェイプ」の右側にある矢印をクリックしてみよう!!

なんか出てきた!!


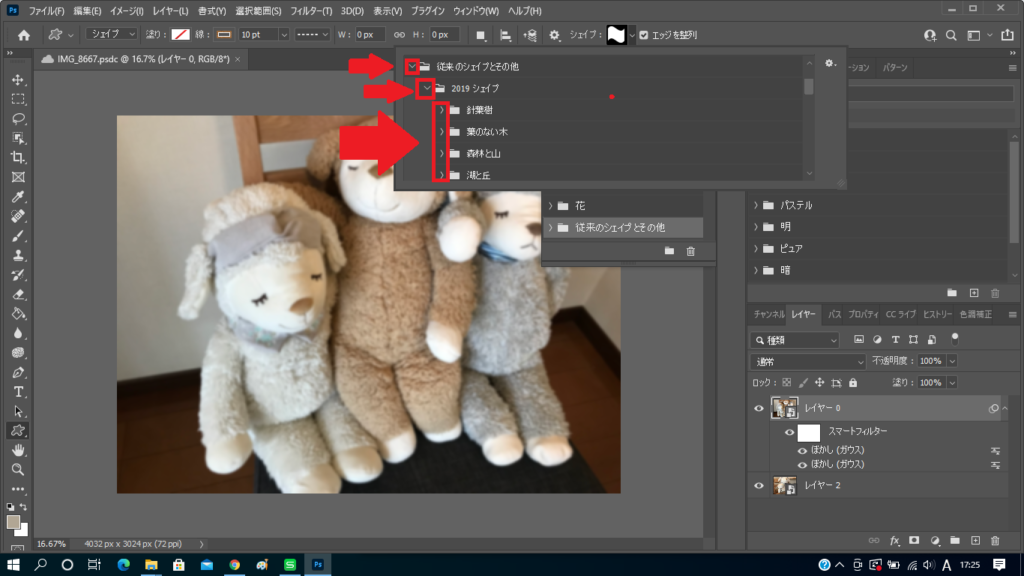
先程の、「従来のシェイプとその他」が下の方に出てくるから、さらに矢印をクリックしていくと、また沢山表示が出てくるよ♪

ホントだ~!!


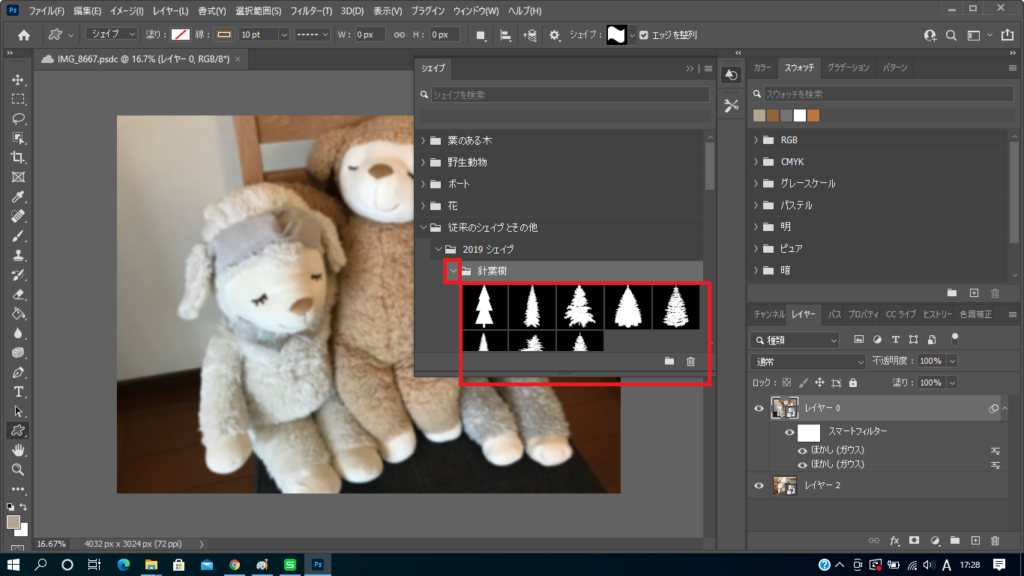
表示の中の針葉樹を選択すると、色んな形の針葉樹が出てくるんだ!!

おぉ!!色々出てきた~!!
3.カスタムシェイプツールを使って、画像をくり抜いてみよう!!

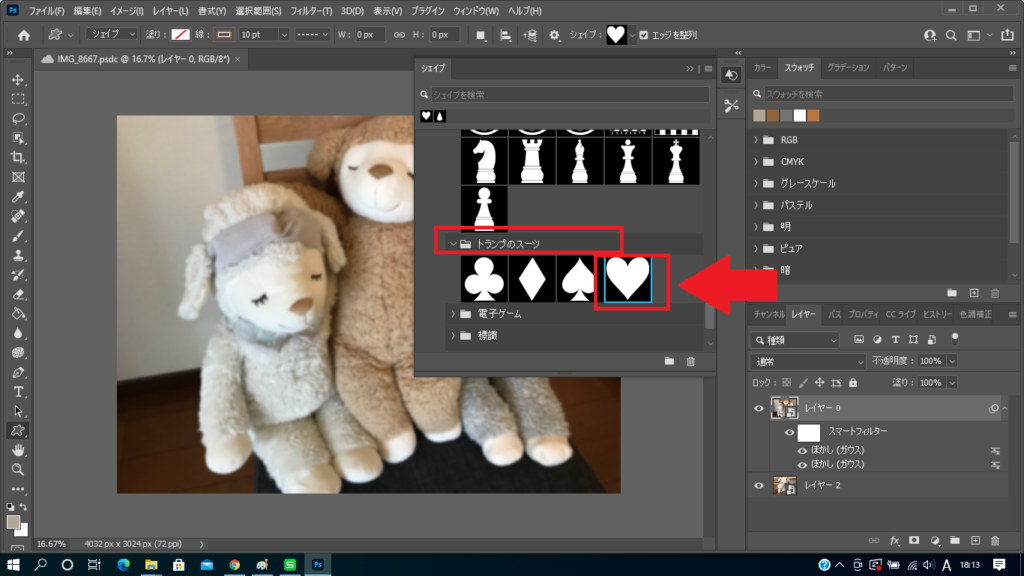
では早速、カスタムシェイプツールを使っていくのだけど、みぃちゃんのくり抜きたい、好きな形を選んでみてね♪

う~ん、そうだな~。あ!!「トランプのスーツ」にある、ハートかわいい!!これにする~♪


うんうん♪そうだね!!では、それを使っていこう!!

はーい!!


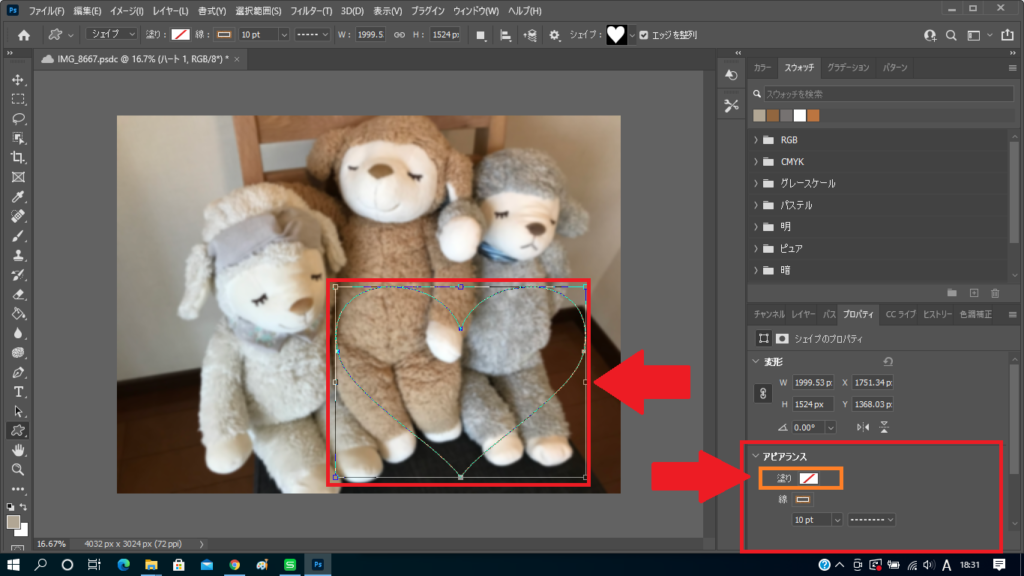
くり抜きたいか所でクリック&ドラックすると、プロパティの表示が出るから、アラビアンスの矢印を選択して、塗りをクリックしよう!!

はーい!!


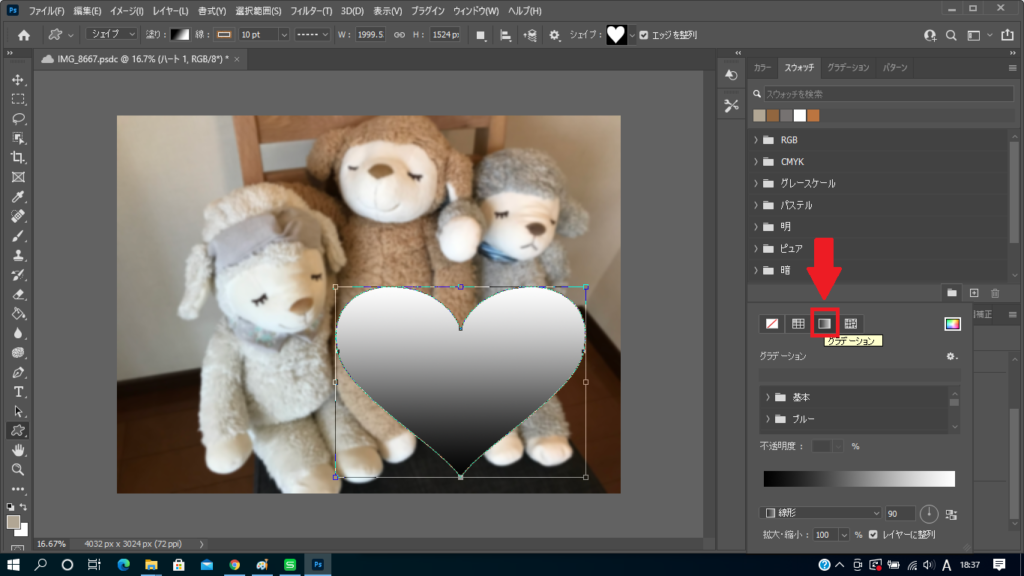
その中にある「グラデーション」を選択しよう!!


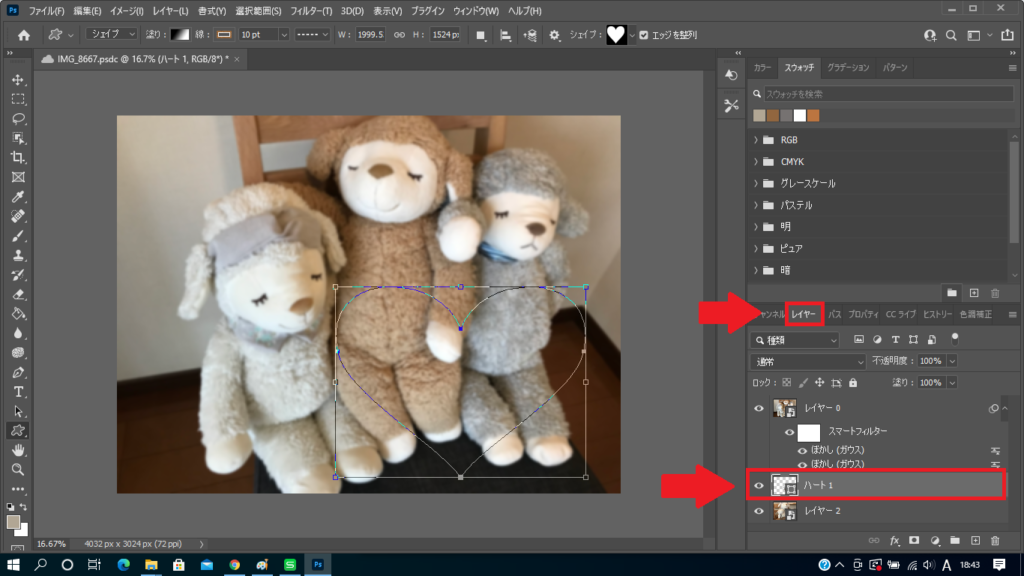
画面右下のレイヤーの画面を開き、レイヤーとレイヤーの間にクリック&ドラックで挟むようにセットするよ

うんうん


「ハート」と書かれたところで、クリッピングマスクをするのだけど、PCによって変わってくるから、まとめて紹介するよ
①クリッピングマスクの作成
①Mac

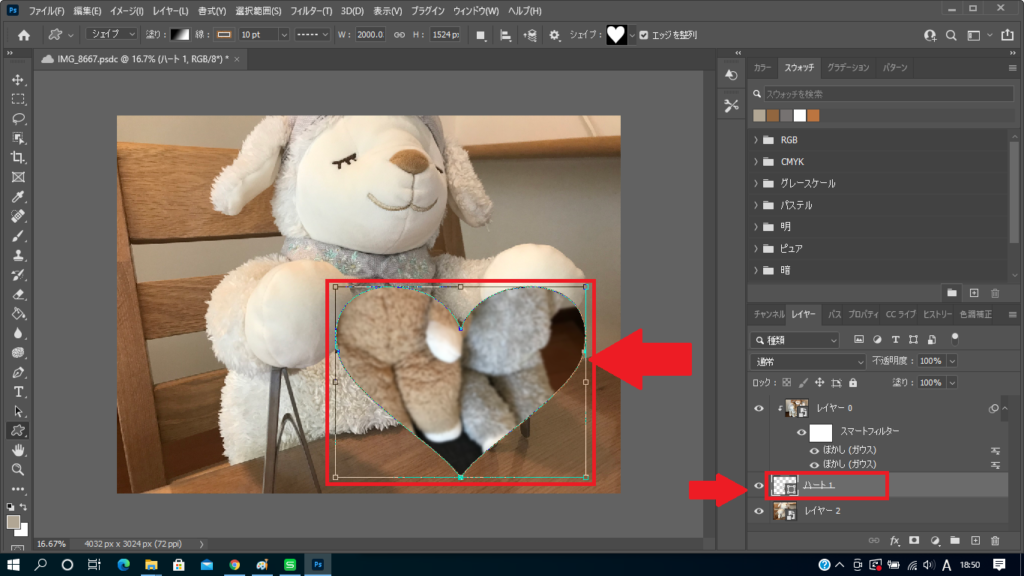
この方法で、「ハート」と書かれたところにカーソルを持っていき、クリッピングマスクをしてみよう!!

上の画像が下の形で切り抜かれている状態になるよ!!

わぁ!!くり抜けた!!あ~!!けど、変なところを切り抜いちゃった!!

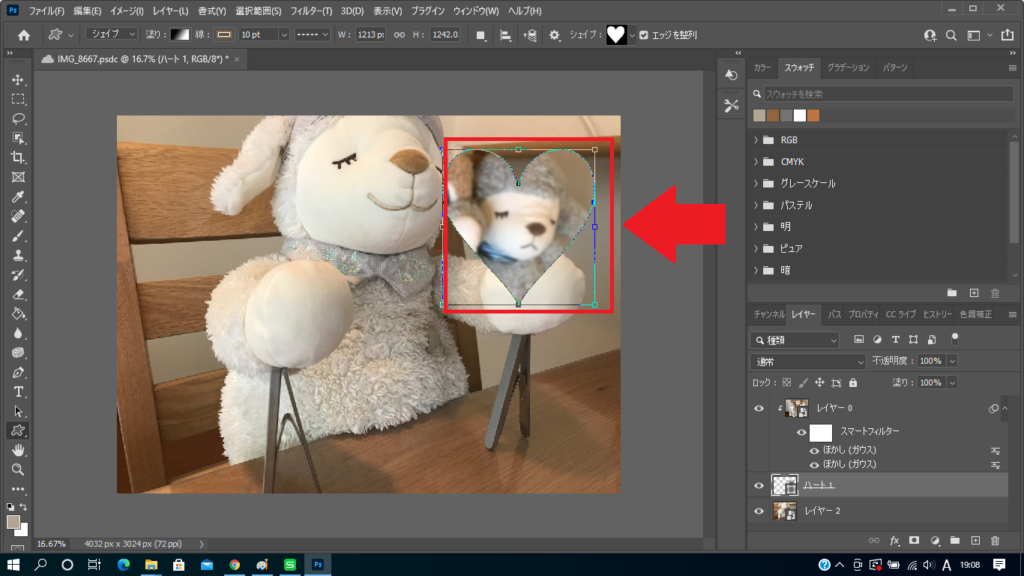
大丈夫だよ!!画面のハートの個所を動かしながらサイズを変更してみよう!!


くり抜きたい場所を自由に変えることができるんだね!!
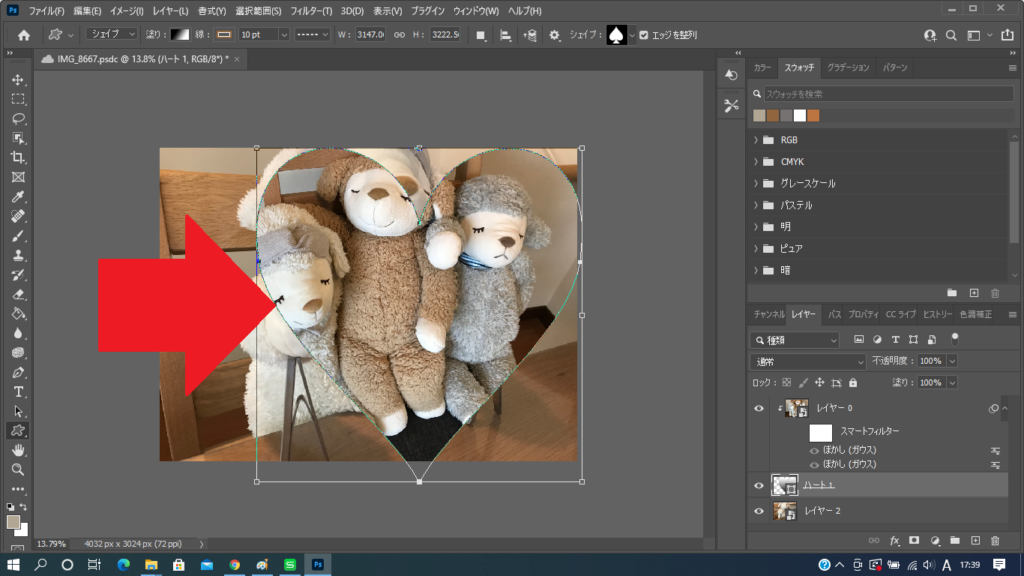
②カスタムシェイプツールを使って、縦横を固定しながら形を整える

ちなみにサイズする上で、シェイプの縦横比を保ちながら形を整える方法もあるのさ♪

ほうほう

以下の通りさ!!
①Mac
②win


おぉ!!安定して簡単にサイズが変えられるね!!
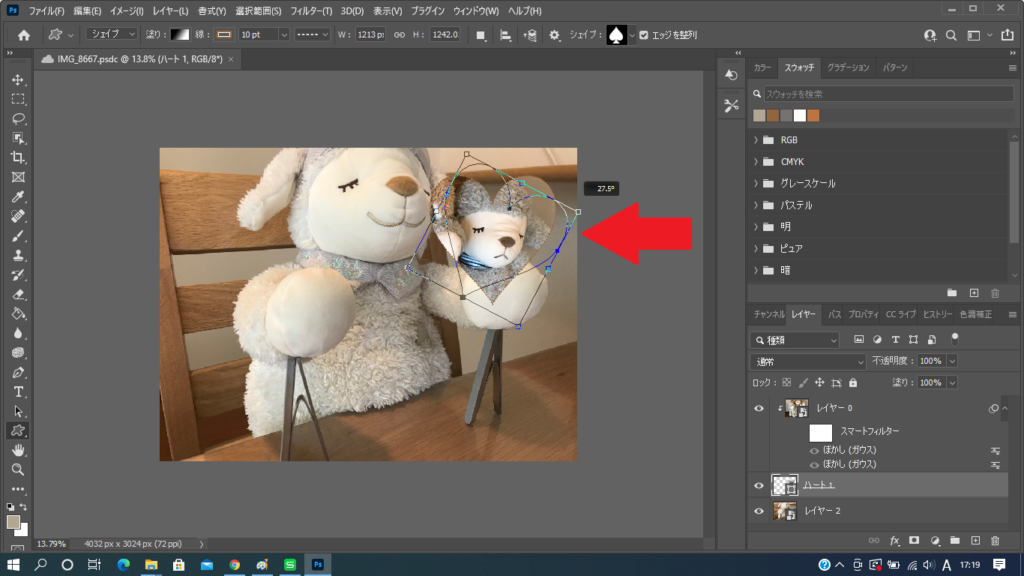
③カスタムシェイプツールを使って、縦横の状態から向きを変える角度の調整

更に、15度刻みで向きを変えることも出来ちゃうのさ♪

確かに、もう少し傾けたいって時もあるよね!!

うんうん♪そうだね!!そんなときの方法はこちらだよ!!
①Mac
②win


画像に合わせて向きが変えられるのは本当に便利だね!!
まとめ

ここまで出来れば、かなり多くの画像合成が楽しめるはずだよ♪

うんうん!!色々学べたから、今度はもっと自分なりに追及してみるね!!

そうだね!!是非、どんどんPhotoshopを使いこんで、自分なりのやり方を開拓してみてね!!

柿ピーの写真集もよろしく~

ろっぷくん…ちゃっかりしてるな…