・Photoshopで画像を保存する際のやり方について詳しく知りたい!!
・PhotoshopでTiFFとJPEGに書き出すため、やり方としての流れを1から分かりやすく知りたい!!
そんなあなたに!!この記事ではPhotoshopを使ったTiFFとJPEGへの画像の保存方法を詳しく1から紹介しています
※全話まとめ一覧はこちらからどうぞ↓↓(随時更新中♪♪)

※前回お話はこちらからどうぞ↓↓


今回は加工した写真や画像を必ず必要になってくるのは保存方法について紹介していくよ!!

うんうん!!せっかく加工した写真が消えちゃったら困るもんね!!

そうだね!!大切なことだからしっかり覚えていこうね!!

はーい!!
画像の保存形態について

まず、画像を保存するにあたって、書き出しをしていく必要があるんだ!!保存形態はいくつかあるのだけど、どんなものがあるか紹介していくね

書き出し?

そうそう!!使いたい場所に合わせた形状で保存していくということだよ!!

なるほどね~

画像を保存する方法としてあげられる形式はJPEG、GIF、PNG、SVG、Tiffといったものがあるよ!!

なんだか沢山あるんだね~

そうだね~。今回はPhotoshopを使っていく上で、特によく使われる「JPEG、PNG、Tiff」に注目して紹介していくよ!!
1.JPEGとは!?

まず、Webで使われることの多い画像の形態として有名なものとしては「JPEG」があげられるよ!!

ほうほう!!

JPEGは高画質で、画質指定をして保存もできる上、ファイルサイズがコンパクトなのが魅力的だよ!!

これは、使い勝手がよさそうだね!!

うんうん!!表現できる色の種類が1670万色と多彩ながら、高画質を保ったまま画像を圧縮と保存できるからかなり便利なのさ!!

写真など多くの色を必要とする画像に良さそうだね!!

そうだね!!JPEGはデジカメやスマホの撮影画像でもこの形式が多く用いられているからね~

そうなんだ~

1つ気をつけるとしたら、JPEGは不可逆圧縮な保存方法なので注意が必要なのさ!!

不可逆圧縮?

「不可逆圧縮」とは、一度画像を圧縮すると画質を元に戻せないという圧縮方法さ!!

元の画像には戻らない!?

そうそう!!加工する際は元画像をコピーしておくなど、注意しながら使う必要はあるものの、使い勝手が良いからしっかり覚えておく必要があるね!!
2.PNGとは!?

お次はPNGについてだけど、表現できる色の種類が最大280兆色とかなり多彩だよ!!

ものすごい多彩!!

うんうん!!その分ファイルサイズが大きいから容量が重くなてしまうところがあるよ~

そっかぁ~。

ただ、JPEGとは違って、圧縮によってデータが捨てられてしまうことがない可逆圧縮形式だから可逆圧縮を重視したい画像を作成するのに適しているのさ♪

なるほど!!写真が元に戻るのは安心感があるね♪

そうだね♪PNGは、漫画やアニメのように色数の少ないものから写真まで幅広く対応できるから用途が広がるのも良いところだよ

なるほどね~

だからこそ、PNGはJPEG形式とともに、インターネットで標準的に用いられる画像形式として広く普及しているのさ♪
3.Tiffとは!?

最後にTiffについてだけどTIFFはJPEGのように圧縮によってデータを損なうことがないのが特徴だよ!!

ほうほう。そのまま保存するってこと?

そうだね♪非圧縮式なので、画像を圧縮せずに保存するということだね~

ねるほど!!ファイルがとっても大きくなっちゃうってことかな?

そうだね~画質の品質は良い分、ファイル容量が極端に大きくなってしまうね~

そっかぁ~。どんなものに向いているのかな?

画質良くそのまま保存出来るからこそ、異なるOSやパソコン機器で画像ファイルを交換するのに向いているね

他のOSなどと共有するのに向いているんだね~!!Webなどホームページとかには使いにくいのかな?

そうだね~無圧縮でホームページに使えない形式だからこそ、先ほど紹介したJPEGなどに変換する必要があるね♪

なるほどね!!
実際にPhotoshopで画像を保存してみよう!!

「JPEG、PNG、Tiff」について説明してきたけど、実際にPhotoshopで保存してみよう!!

よーし!!頑張るぞ!!
1.「JPEG」に書き出してみよう!!

まずはJPEGの書き出しだよ~♪


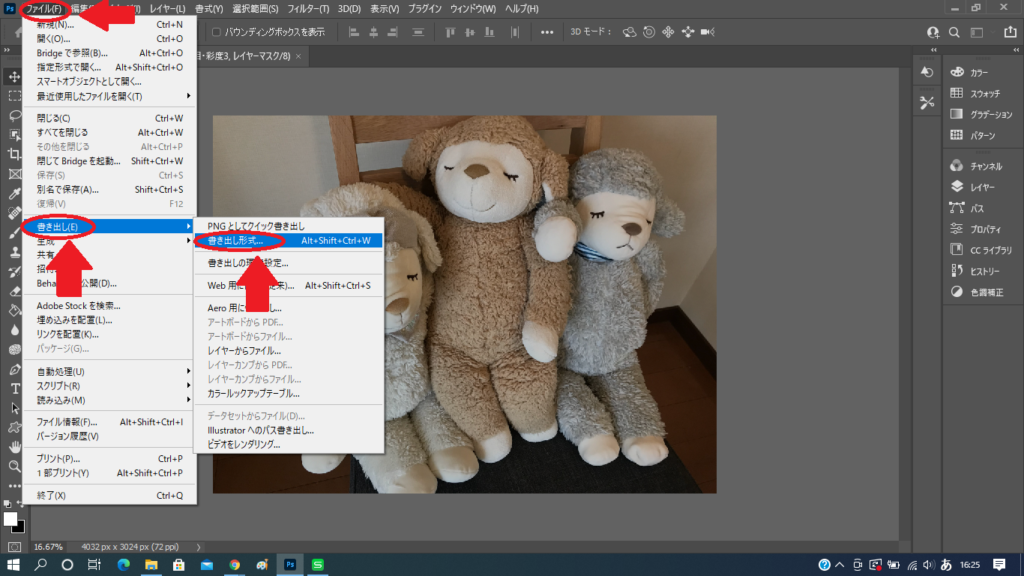
まずは、画面左上の「ファイル」をクリックして、「書き出し」→「書き出し形式」と進めていこう!!

はーい!!


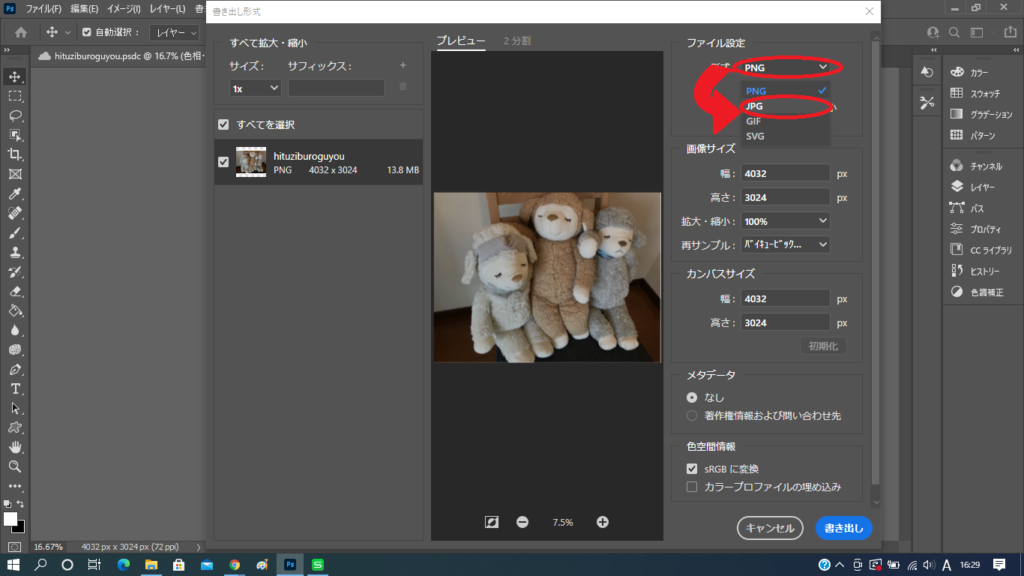
書き出し形式の場面が登場するよ!!

ホントだ~!!出てきた~!!

この中の右上にあるファイル設定の中で「PNG」を「JPG」に直そう♪

直したよ~!!


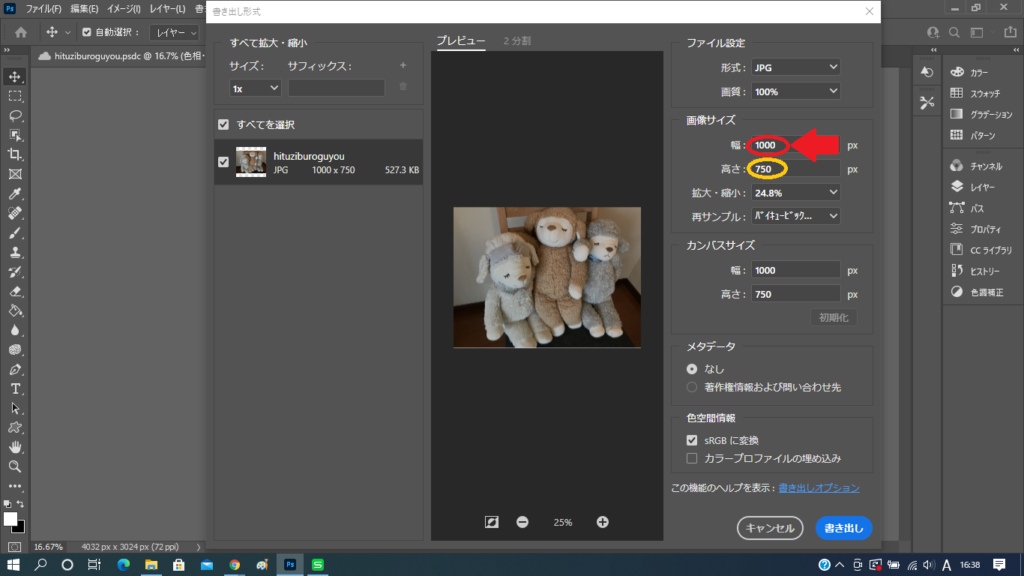
そしたら、Webで使うことを想定して画像サイズを変えていくよ!!画像サイズを「幅1000px」に変えてね!!これにより、自然に「高さが750px」に変更されるよ♪

ホントだ~!!自然に変わった~!!

うんうん♪あとは書きだしを押せば出来上がりさ!!

わーい!!出来た~!!
2.「PNG」に書き出してみよう!!

次は「PNG」を書き出していこう~!!

はーい!!


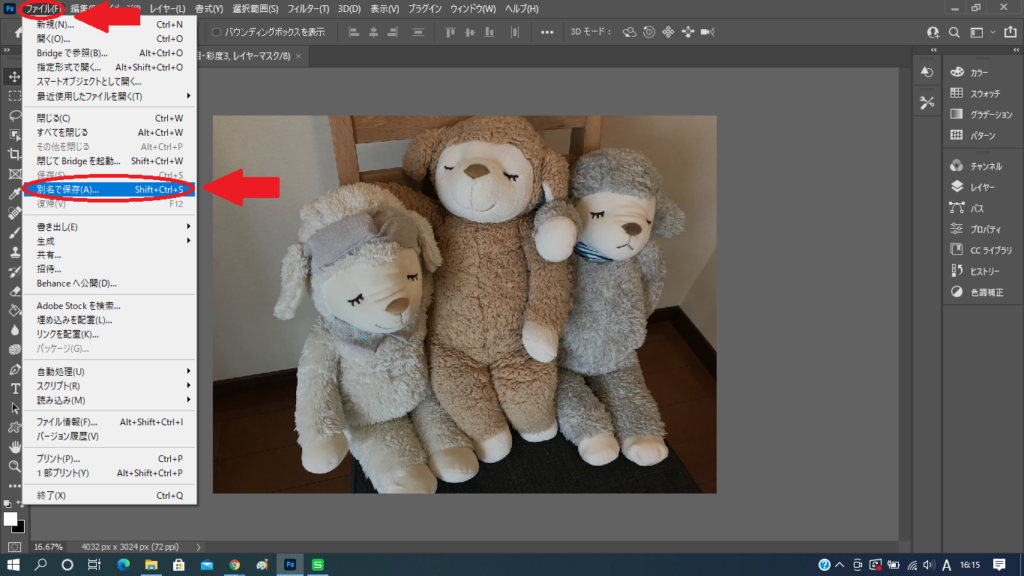
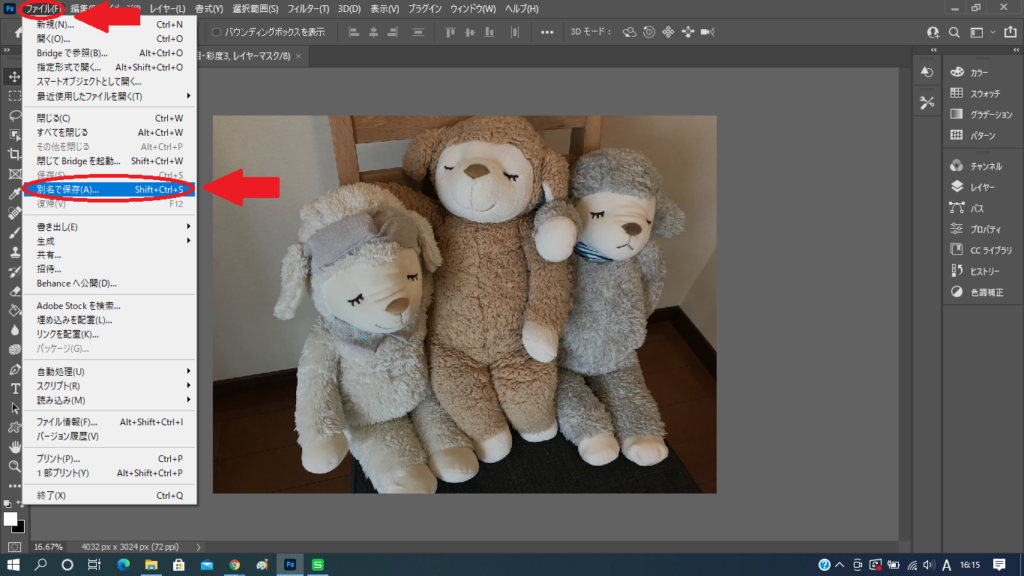
まずは、画面左上の「ファイル」をクリックして、「別名で保存」と進めていこう!!

はーい!!


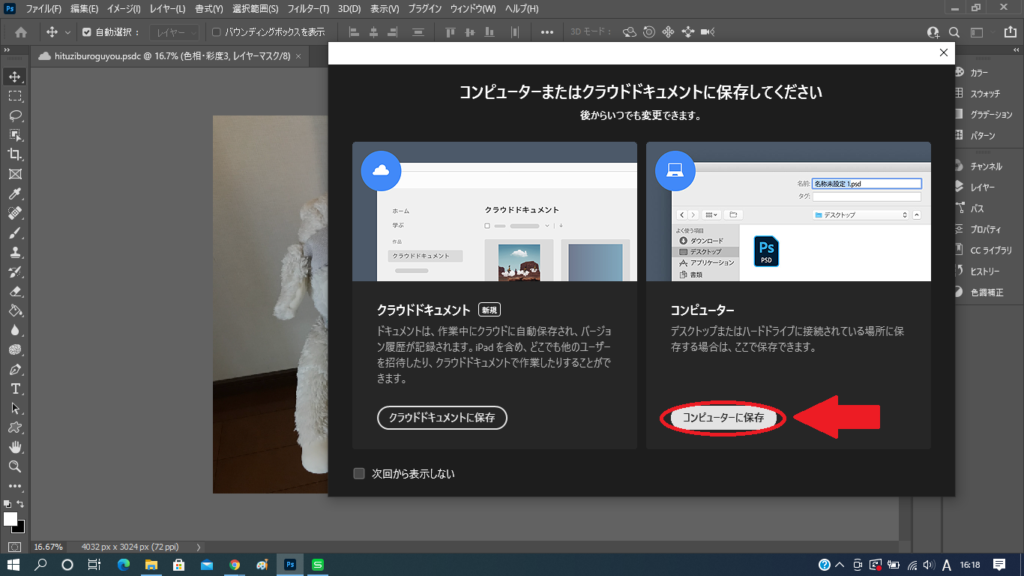
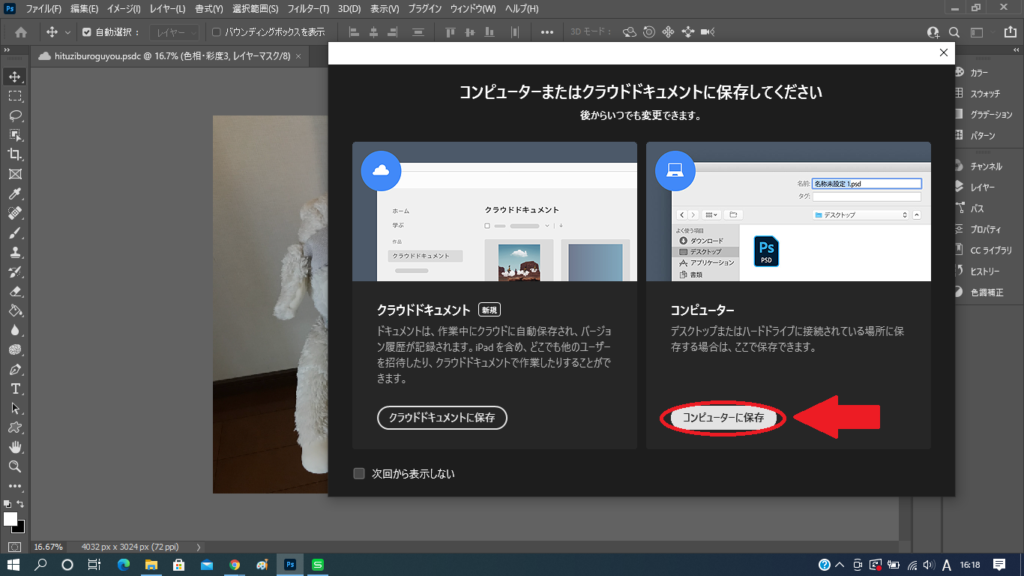
コンピューターまたはクラウドドキュメントに保存する選択画面が出てくるから、ひとまずここは「コンピューターに保存」を選択しよう♪

押したよ~♪


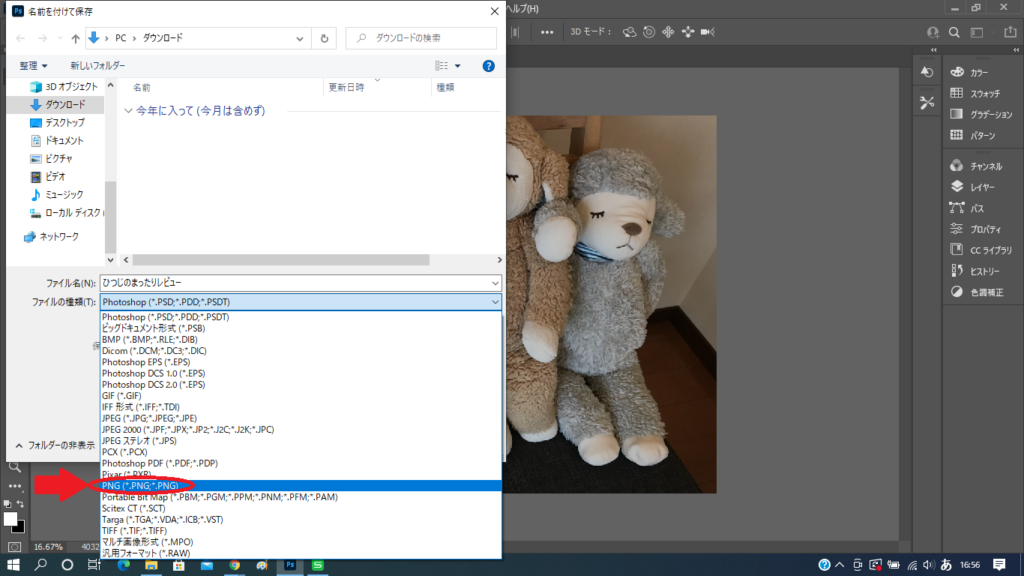
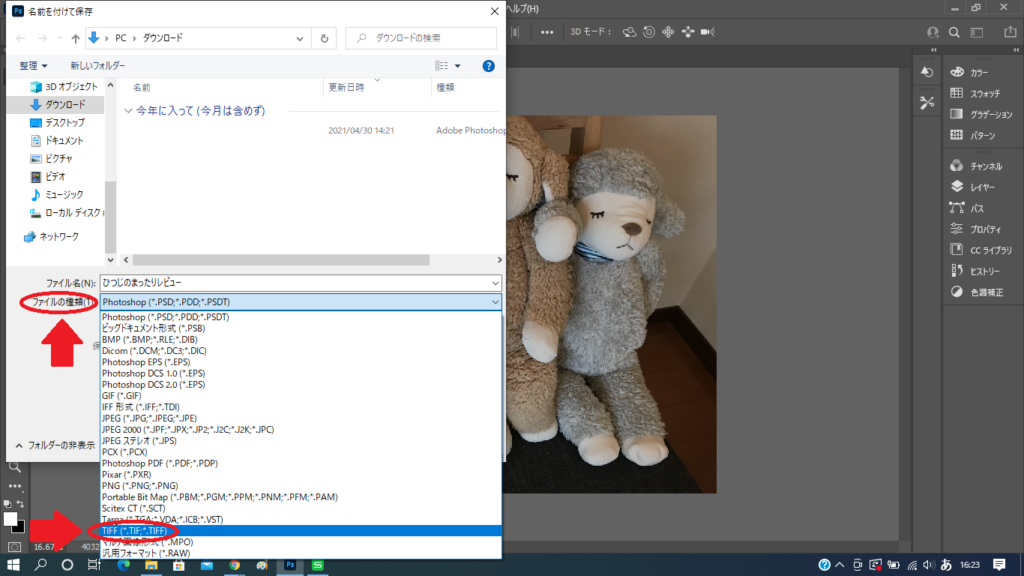
そうしたら、出てきた画面下にある「ファイル名」を入力後、「ファイルの種類」を選択してその中にある「PNG」を選択して「保存」したら完成さ♪

わーい!!これで「PNG」への書き出しも完璧だ~♪
3.「Tiff」に書き出してみよう!!


「PNG」と同じく、画面左上の「ファイル」をクリックして、「別名で保存」と進めていこう!!

押したよ~!!


次も「PNG」と同じく、「コンピューターに保存」を選択しよう♪

はーい!!


またまた「PNG」と同じく、出てきた画面下にある「ファイル名」を入力後、「ファイルの種類」を選択してその中にある「Tiff」を選択して「保存」したら完成~♪

やった~!!出来た~!!これで保存出来るようになったから嬉しい~!!

みぃちゃんがまた1つレベルアップしたね!!
目的に合った保存方法を選択していこう!!

保存について紹介してきたけど、用途に合わせて保存方法を考えていくことが必要だね~!!

そうだね♪今回紹介してもらった「JPEG、PNG、Tiff」の特徴を生かしながら使っていく必要があるんだね!!

みぃちゃん~、ぼくに柿ピーの写真を「Tiff」の書き出しで送って~

ろっぷくん…柿ピーのことになると、何気に使いこなしてる…
※第5話はこちらからどうぞ↓↓